Digital Library Website built with PHP and JSON for Beginners?

- What is digital library?
- What is PHP?
- What is JSON?
- What is CSS?
- How to develop a simple digital library for home?
What is digital library?
Digital library is an online website with content of books collections. Many of you may have a good collection of books. Book lovers shall have a collection of hundreds and thousands of books. It will be a good idea to display all your collection of books online.You can store and display all books details on a web page. This will be good model to learn web development as a beginner.
What is PHP?
PHP is a general-purpose scripting language made for web development. To run PHP web page, all you need to set up web server environment on your personal computer. The Apache HTTP Server is a free and open-source cross- web server software. NGINX is another open-source web server software. Any one of the web server should be installed and configured properly.
What is JSON?
JSON stands for JavaScript Object Notation. JSON is an open standard file format. It uses human readable text format to store and transport data. JSON uses to store information for this digital library.
What is CSS?
CSS stands for Cascading Style Sheet language. It used for specifying the presentation and styling of a document written in a markup language such as HTML or XML.
How to develop a simple digital library for home?
Please create “ditiallibrary” folder Under htdocs or html folder in web server.

And then create index.php
<!DOCTYPE html>
<html>
<head>
<title>Digital Library</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<?php
/* Collect data from moviedata json ecnoded file*/
$movies_json = file_get_contents('http://localhost/digitallibrary/moviedata.php');
$decoded_json = json_decode($movies_json, true);
$movies = $decoded_json['Movies'];
/* Print movie data in a table */
echo "<div align='center'><h1>DVD Collection</h1></div>";
echo "<table bgcolor='#4285f4' border='0' cellpadding='5'
cellspacing='1' width='50%' align='center'>";
echo "<tr><th>Movies</th><th>Year</th><th>Category</th></tr>";
foreach($movies as $movie) {
echo "<tr bgcolor='#fffff'><td>".$movie['Name']."</td><td>".
$movie['Year']."</td><td>".$movie['Category']."</td></tr>";
}
echo "</table>";
/* Collect data from booksdata json ecnoded file*/
$movies_json = file_get_contents('http://localhost/digitallibrary/booksdata.php');
$decoded_json = json_decode($movies_json, true);
$books = $decoded_json['Books'];
/* Print book data in a table */
echo "<div align='center'><h1>Books Collection</h1></div>";
echo "<table bgcolor='#4285f4' border='0' cellpadding='5'
cellspacing='1' width='50%' align='center'>";
echo "<tr><th>Books</th><th>Author</th><th>Category</th></tr>";
foreach($books as $book) {
echo "<tr bgcolor='#fffff'><td>".$book['Name']."</td><td>".
$book['Author']."</td><td>".$book['Category']."</td></tr>";
}
echo "</table>";?>
</body>
</html>
Copy, paste above code.
Create booksdata.php
<?php
$books_info = [
"Books" => [
["Name" => "You Can Win", "Author" => "Shiv Khera", "Category" => "Motivation"],
["Name" => "Harry Potter and the Deathly Hallows", "Author" => "J. K. Rowling",
"Category" => "Fantasy"],
["Name" => "Steve Jobs", "Author" => "Walter Isaacson", "Category" => "Biography"],
["Name" => "Macbeth", "Author" => "William Shakespear",
"Category" => "Shakespearean Tragedy"]
]
];
echo json_encode($books_info);
?>
Copy, paste above code to booksdata.php This is the file to store information about the books.
Create moviedata.php
<?php
$movie_info = [
"Movies" => [
["Name" => "Terminator", "Year" => 1984,
"Category" => "Action"],
["Name" => "Mission Impossible 1", "Year" => 1996,
"Category" => "Action"],
["Name" => "Jurassic Park", "Year" => 1993,
"Category" => "Science Fiction"],
["Name" => "Titanic", "Year" => 1997,
"Category" => "Romantic"]
]
];
echo json_encode($movie_info);
?>
Copy, paste above code to moviedata.php. This is the file to store information about your dvd movie library.
Now, lets create some styling for HTML display. For that we need to create a Cascading Style Sheet.
Create styles.css
html,body {
background-color: #314e8c;
font-family: Sans Serif;
font-size: 15px;
}
h1 {
color: #fff;
margin-left: 20px;
}
table{
align-self: center;
background-color: #1d6bbf;
color: #000;
}
th{
color: #fff;
}
Copy, paste above code to styles.css
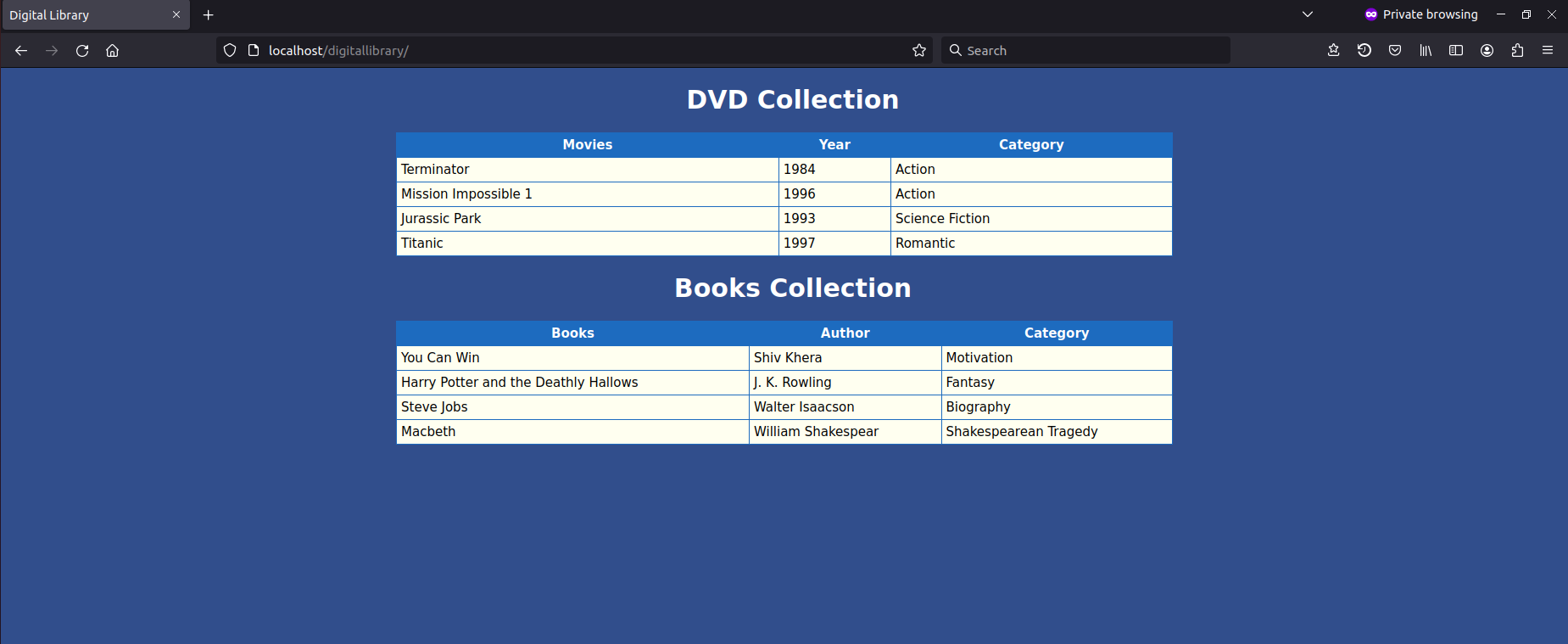
Now, your web page to display your books and movie collection is ready. To view it as website please open any of the web browser. On the address bar please type
http://localhost/digitallibrary out put will be look like this:

That’s it, you have made your first website. You can add more data by editing bookdata.php and moviedata.php. You can change color and font by editing styles.css file.
Other Articles
- How to generate secure password in no time ?
- Save and copy screenshot in short cut ways ?
- File and folder management – A professional approach
- Email Frauds
- Cyber threats to mobile devices
- Technologies in Sports
- Product order website to keep your customer happy during pandemic?
- What is SSL/TSL ?
- How to calculate age from date of birth in a spreadsheet?
- Search engine shortcut on internet browser.
- Web safe colors?